w3school:https://www.w3schools.com/bootstrap4/bootstrap_tables.asp
基礎table
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
最外框是<table class="table">,內層是thead(table head欄位名稱)和tbody(table body資料)。thead裡放HTML內原本的tr(table row)包th。tbody則放數筆tr包td。
Striped Rows:
table的class後接table-striped,就能做出灰白灰白的條紋效果。
<table class="table table-striped">
<thread>.(欄位名稱).</thread>
<tbody>.(數筆資料).</tbody>
</table>
Bordered Table:
基礎的Bootstrap Table只有橫線分隔,table的class後再加"table-bordered"把每一個都切出來
<table class="table table-bordered"
...
</table>
Hover Rows:
一樣在table的class後接"table-hover",就能製造出mouseover的效果了。
<table class="table table-hover"
...
</table>

table colors:
bootstrap提供的顏色一樣可以用在table上,且根前面的table-hover,table-striped都不衝突。用法table-'Bootstrap的顏色',EX:table-primary,table-success...etc。
Bootstrap 4 Colors:
https://www.w3schools.com/bootstrap4/bootstrap_colors.asp
<table class="table table-striped table-primary" style="width:50%">
...
</table>

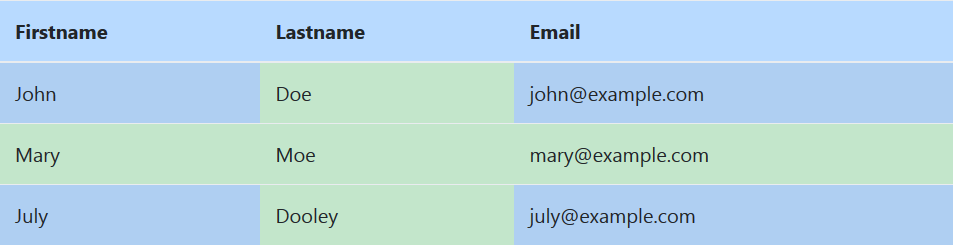
此外,table-'color'也可以用在tbody中的table cells(<td>)和thread上的table rows(<tr>)。
<table class="table table-striped table-primary" style="width:50%">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td class="table-success">Doe</td>
<td>john@example.com</td>
</tr>
<tr class="table-success">
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td class="table-success">Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>

下一篇:https://ithelp.ithome.com.tw/articles/10197525
